심심해서 정리하는 옵시디언
개요
- 캔버스 노트
- 캔버스에서 문서 연결하기
- 여러 요소를 그룹으로 묶기
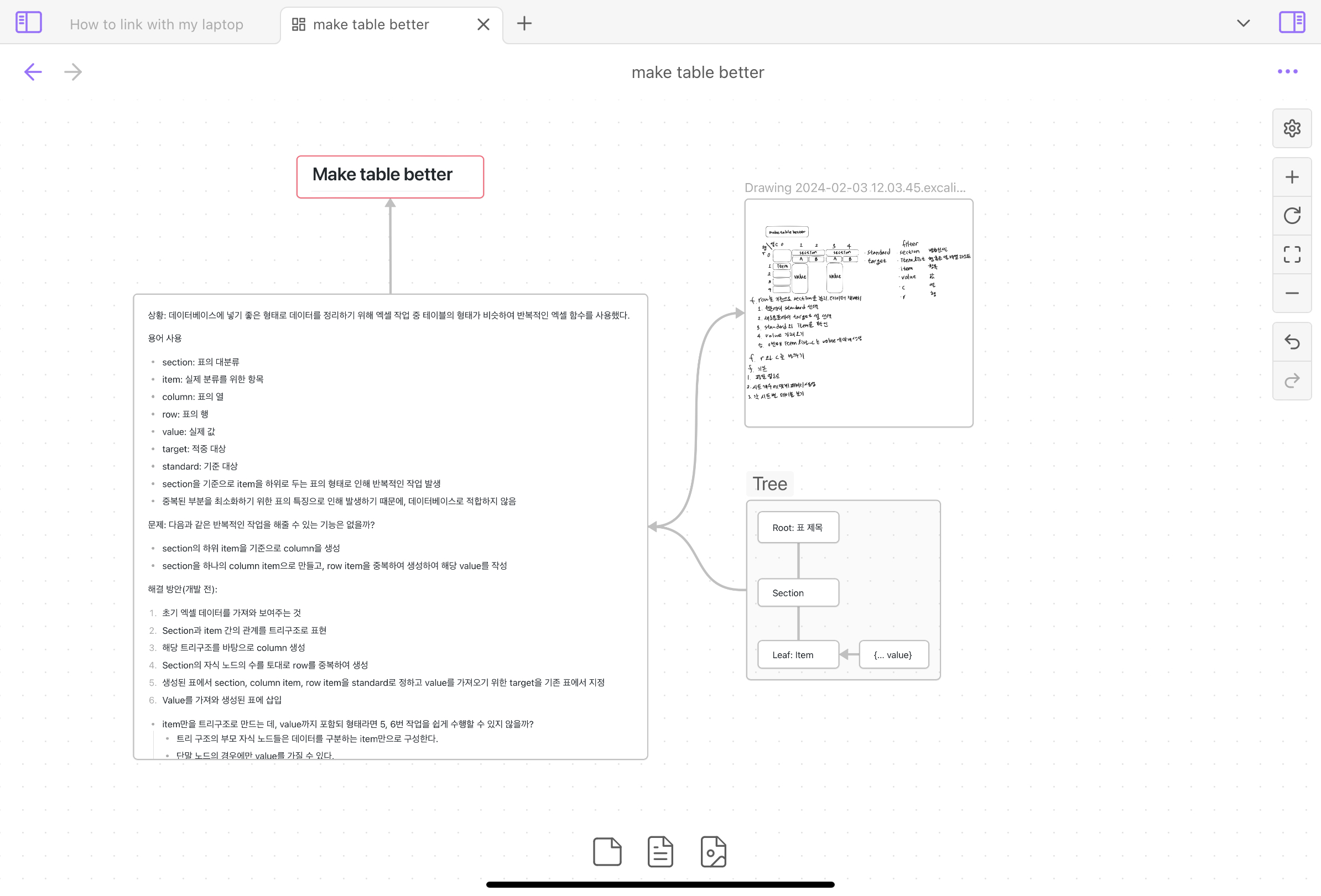
아래 사진은 아이패드에서 옵시디언을 켜서 캔버스로 만든 마인드맵입니다.

캔버스 노트
마인드맵을 그릴 수 있는 노트라고 생각하면 좋습니다. 다만, 이제 노트를 불러와서 보여줄 수 있는!
위의 사진에서 하단을 보면 세가지 아이콘이 있습니다. 해당 아이콘은 차례대로 카드, 노트, 사진입니다.
- 카드는 직접 내용을 쓸 수 있습니다. 자유롭게 크기를 조절해서 마크다운 문법을 적용하여 사용할 수 있습니다. 해당 내용을 바로 노트로 만드는 것도 가능합니다.
- 노트는 이미 작성된 노트를 가져와 임베드할 수 있습니다. 임베드는 노트의 일부를 미리보기 식으로 보여준다고 생각하시면 됩니다.
- 사진은 로컬에서 별도의 사진을 불러와 적용할 수 있습니다. 첨부된 사진은 옵시디언 vault에 포함된 것만 인식합니다.
카드에서 바로 문서를 작성한 후에 우클릭을 통해 파일로 변환할 수 있습니다.

캔버스에서 문서 연결하기
각각이 카드, 노트, 사진 모두 화살표로 서로 연결시킬 수 있습니다. 링크 연결과는 달리 각각의 요소들 간의 관계를 직관적으로 보여줄 수 있습니다.
참고로 그래프뷰에서는 캔버스 노트는 보이지 않습니다. 즉, 그래프 뷰는 마크다운으로 직접 연결한 경우의 관계성을, 캔버스에서는 화살표만으로 연결한 관계성을 보여주어, 캔버스로 문서 간의 연결을 표현하더라도 문서 내부에는 해당 문서들로 가는 링크가 생기지 않습니다.
카드, 노트, 사진을 아무거나 선택하면 테두리의 각 면에 점이 하나씩 생기는데, 그 점을 드래그하면 화살표가 생깁니다.
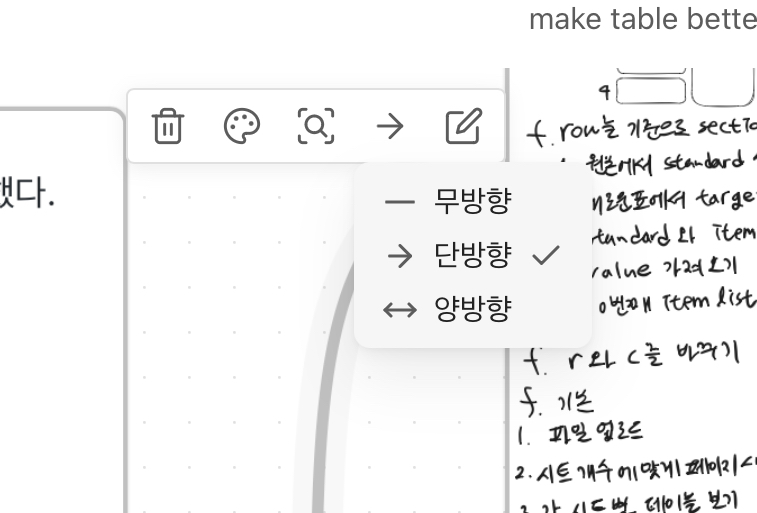
- 화살표는 무방향, 단방향, 양방향으로 각각 선택도 가능합니다. 단방향 화살표의 경우 화살표를 시작한 곳의 반대 방향을 가리키고 있습니다.
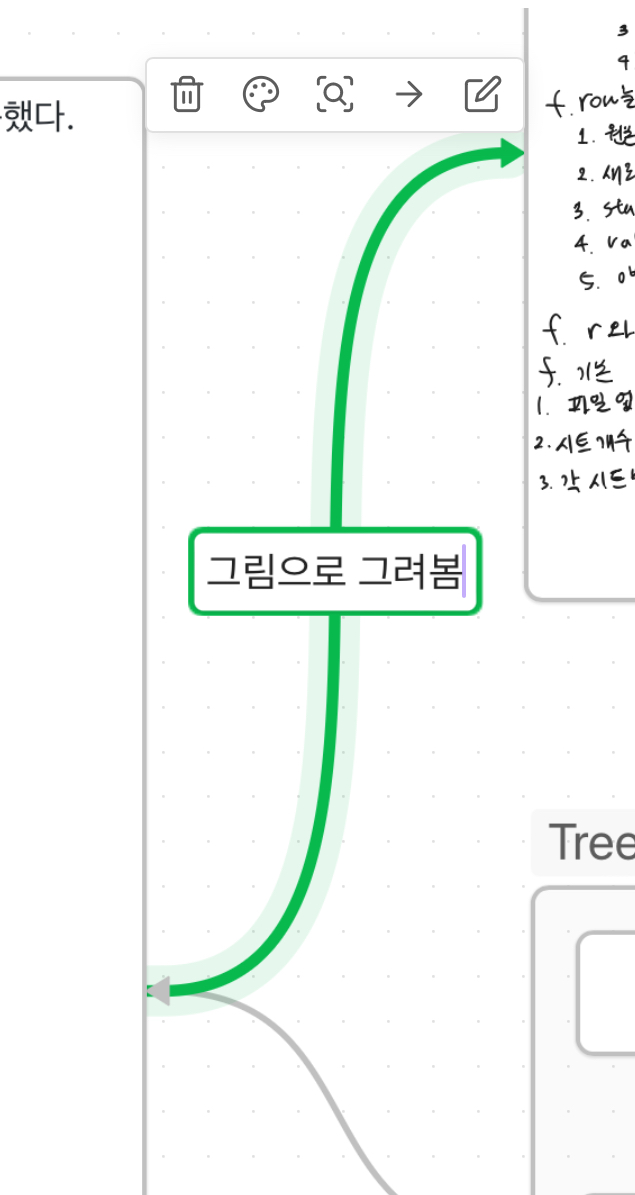
- 색도 바꿀 수 있고, 화살표 자체에 이름을 지어줄 수 있습니다. 화살표를 클릭한 후 나타나는 아이콘 중 가장 오른쪽 아이콘을 선택하거나, 화살표 자체를 더블 클릭하면 화살표의 가운데에 이름을 쓸 수 있는 카드가 하나 생기며, 해당 카드는 계속 화살표를 따라다닙니다.




여러 요소를 그룹으로 묶기
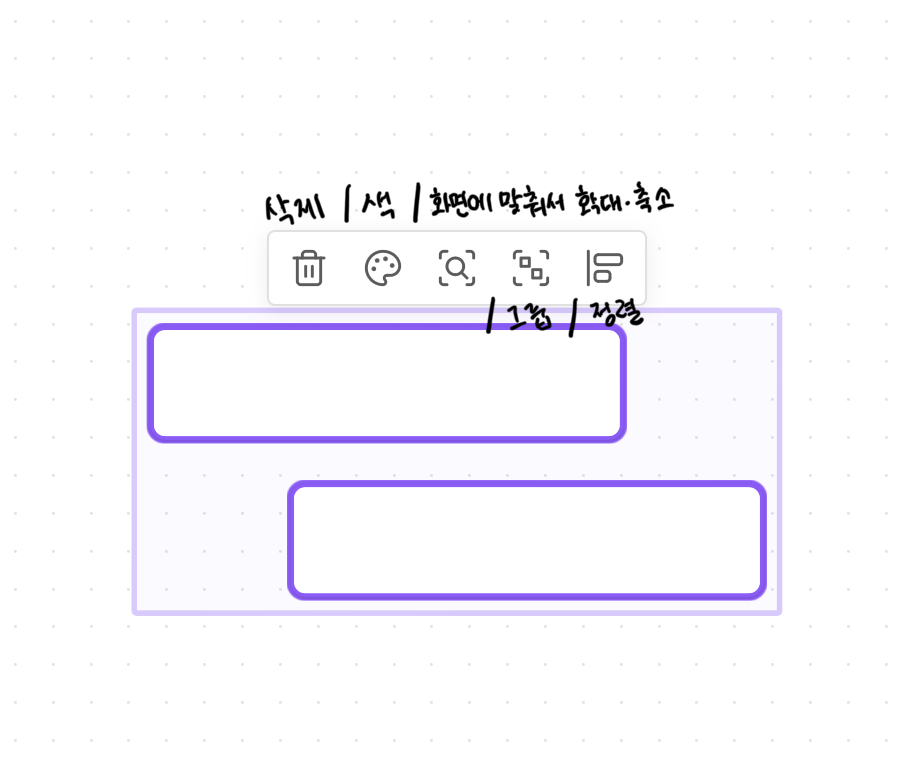
여러 카드, 노트, 사진들을 그룹으로 묶어서 한 번에 옮겨다니거나 큰 그룹 간의 관계성도 나타낼 수 있습니다. 여러 요소를 드래그해서 선택(혹은 shift와 함께 클릭)하면 다음과 같은 아이콘들이 나타납니다.
- 삭제: 삭제는 해당 요소를 일괄 삭제가 되므로 조심하세요.
- 팔레트: 색도 일괄적으로 맞출 수 있습니다.
- 줌: 선택한 요소들을 현재 화면에서 한 눈에 볼 수 있도록 화면을 확대 혹은 축소해줍니다.
- 그룹: 선택한 요소들을 하나의 카드로 그룹핑해줍니다. 그룹이 된 상태에서는 제목을 따로 지을 수도 있습니다.
- 정렬: 해당 요소들을 정렬해줍니다. 왼쪽 정렬을 기준으로 아이콘이 나와있습니다.
이 중 그룹 아이콘을 눌러 그룹을 해줍니다. 그룹을 하면 아래의 두번째 사진처럼 하나의 카드안에 선택한 요소들이 포함된 것을 볼 수 있습니다. 이 상태에서 편집 아이콘은 해당 그룹의 이름을 편집하는 것이며, 내부의 각 요소들을 선택하면 바로 편집도 가능합니다. 해당 그룹의 범위를 벗어나면 그룹에서도 제외된 것이니 그룹의 범위를 충분히 넓힌 후 작업하는 것을 추천합니다.


생각
직관적으로, 직접적으로 문서를 연결할 수 있다는 점이 그래프 뷰와는 확연히 다른 캔버스만의 특징이라고 생각합니다. 플러그인 중 excalidraw와 옵시디언 자체적인 기능인 캔버스를 사용하여 간단한 사이트맵도 만들 수 있을 듯 합니다. ERD도 그려기 쉽게 생겼지만, 생각보다 표 형태로 나타내는 건 쉽지 않습니다. 마크다운으로 그려야 하기 때문입니다. 그래프뷰보다 덜 유명한 이유는 기능이 개선되어 가고 있기 때문입니다. 처음 옵시디언을 접했을 때만 해도 캔버스를 사용하는 경험이 좋지 않았는데, 많이 발전했다고 느끼고 있습니다. 이제는 괜히 노트를 하나 만들어서 하기엔 좀 그렇고, 간단하게 키워드로만 연결하고 싶을 때, 혹은 간단한 마인드맵 그림이 필요할 때 등 다양하게 사용하고 싶네요!
'Update > tools' 카테고리의 다른 글
| [옵시디언] PARA로 정리하기 (0) | 2024.03.31 |
|---|---|
| [옵시디언] 그래프뷰, 문서 간 링크 연결하기 (1) | 2024.02.06 |
| [옵시디언] 마크다운 (0) | 2024.01.24 |
| [옵시디언] 기본 설정 추천 (1) | 2024.01.21 |
| [옵시디언] 시작하기 (0) | 2024.01.20 |