심심해서 정리하는 옵시디언
개요
- 마크다운 목
- 마크다운 글꼴 스타일
- 마크다운 인용, 이모지, 테이블, 링크, 리스트, 구분선
- 마크다운 코드블록
- 마크다운 콜아웃
대체로 옵시디언의 마크다운은 깃허브의 마크다운과 같습니다. 다만 차이가 있다면 깃허브의 md 파일의 경우 마크업 문법도 사용가능한 반면, 옵시디언의 마크다운은 마크업 문법을 사용하지 못합니다. 그대로 마크업이 드러나 이상하게 깨지기도 합니다. 블로그의 텍스트 에디터와 비교하며 마크다운 문법에 대해 설명해 보겠습니다.
영어를 읽을 줄 안다! 하시는 분들은 아래 사이트가 옵시디언의 마크다운을 설명해 주는 공식 사이트입니다.
https://help.obsidian.md/Contributing+to+Obsidian/Style+guide#Markdown
Style guide - Obsidian Help
The Obsidian documentation uses the Google developer documentation style guide. For any topics not covered by the Google style guide, use the Microsoft Style Guide. This page lists any deviations fro…
help.obsidian.md
마크다운 제목


보통 텍스트 에디터의 경우 왼쪽의 사진처럼 제목 1부터 본문 3까지 되어있습니다. 제목으로 써져 있으면 검색어 노출이 더 잘 되기 때문에 제목을 쓸 일이 있으면 글자 크기가 아닌 저 제목 기능을 사용하는 것이 좋습니다. 마크다운에서 제목을 사용하려면 `#`을 붙이면 됩니다.
- 제목 1의 경우, #제목
- 제목 2의 경우, ##제목
- 제목 3의 경우, ###제목
이렇게 #의 개수에 따라서 좀 더 하위의 제목으로 들어가며, 지원하는 곳에 따라 제목 6까지도 쓸 수 있습니다. 다만, 본문의 경우 마크다운은 별도로 지원하지 않습니다. 마크다운이라고 하면서 에디터에 본문을 1, 2, 3으로 나뉘는 기능이 있다면 마크업 문법을 같이 사용한다고 봐도 됩니다.
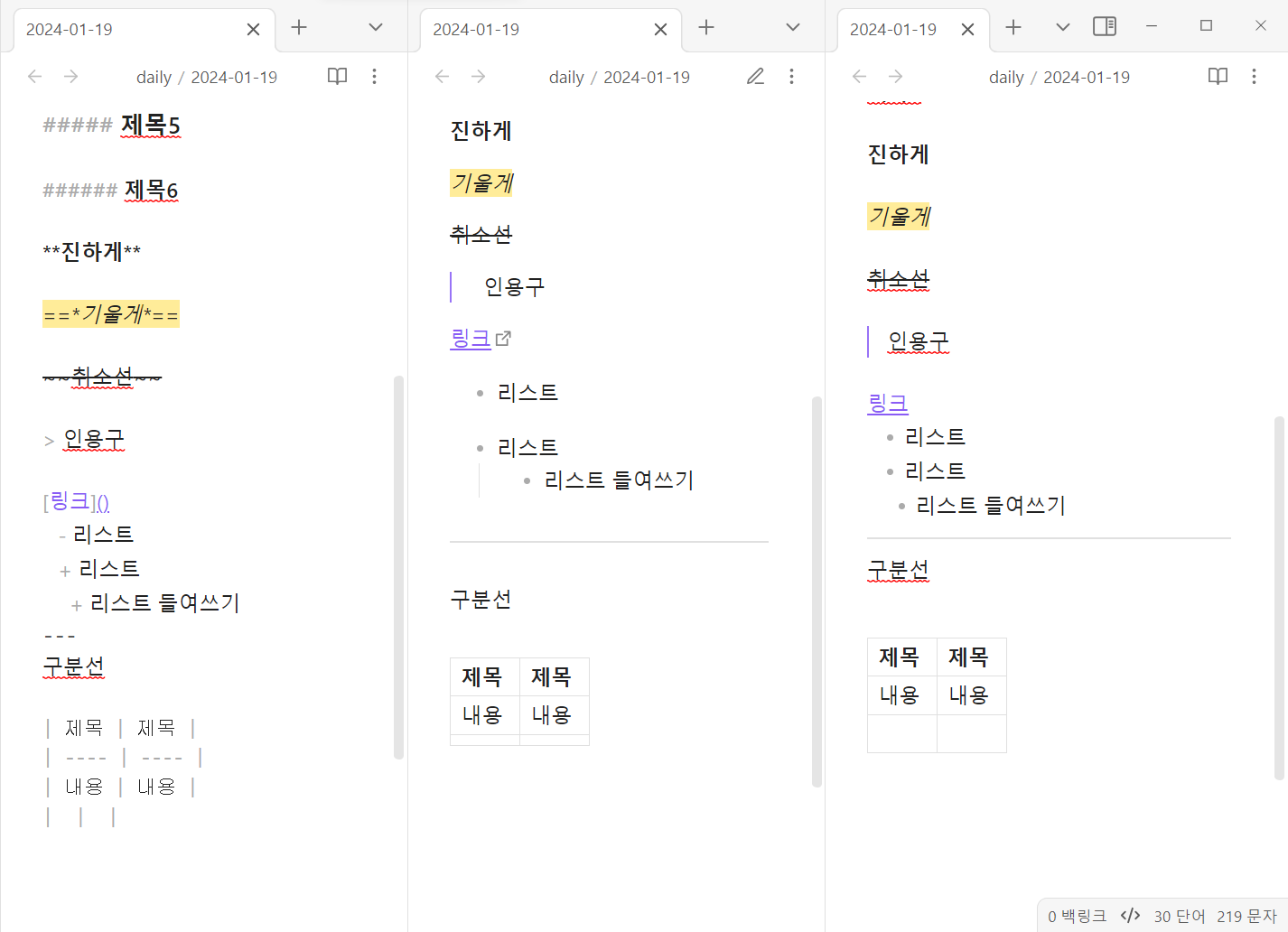
오른쪽 사진은 옵시디언의 화면입니다. 사진의 오른쪽은 읽기 모드로 본 것, 왼쪽은 쓰기 모드로 본 것입니다.
마크다운 글꼴 스타일



에디터에 항상 있는 `진하게, 기울게, 밑줄, 취소선, 글자색, 배경색` 기능입니다.
옵시디언에서는 `진하게, 기울게, 취소선, 형광펜`을 사용할 수 있습니다.
- **이 사이는 진하게**
- *이 사이는 기울게*
- ~~이 사이는 취소선~~
- ==이 사이는 형광펜==
만약 마크다운이 처음이라면, `우클릭 > Format` 을 확인해 주세요. 참고로, `글자색`은 마크업으로 사용해야 하며, `형광펜`은 특정 색을 임의로 설정할 수 있는 플러그인이 있습니다. 또한, 왼쪽 정렬, 오른쪽 정렬 등의 문단 정렬도 언어에 따라서 바뀔 수 있지만, 왼쪽 정렬로 고정되어 있습니다.
마크다운 인용, 이모지, 테이블, 링크, 리스트, 구분선


앞서 계속 설명했던 것처럼 왼쪽은 에디터에서 보는 것, 오른쪽은 옵시디언입니다.
- > 인용구
- [링크 제목](실제 링크)
- - or + 리스트
- --- (구분선)
위는 마크다운 문법입니다. 이모지의 경우 윈도에서는 `윈도키 + ;` 로 삽입이 자유로우니 생략하겠습니다.
마크다운은 키보드에서 손을 안 떼고 쓰기 편한데, 가장 까다로운 것은 테이블입니다... 옵시디언도 테이블 기능을 계속 업데이트하고 있을 만큼 쓰기 편하게 바꿔주고 있어서 사용할 수 있었습니다.


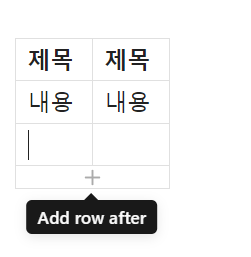
기본적인 테이블을 쓸 때 왼쪽 사진처럼 `|`를 사용해 구분해줘야 하며, 첫 번째 행은 제목, 두 번째 행은 표의 정렬을, 세 번째 행부터 내용을 씁니다. `---` 이렇게 쓴 부분에 `:---`를 한다면 왼쪽 정렬, `:---:` 가운데 정렬, `---:`오른쪽 정렬이며, 중간에 정렬을 바꿀 수 없습니다. 맨 오른쪽 사진처럼 옵시디언의 라이브 모드로 쓴다면 쉽게 표를 조절할 수 있습니다. 커서를 올리면 저렇게 추가할 수 있도록 나오며, 커뮤니티 플러그인에서 `advanced table`을 깔면 정렬도 쉽게 할 수 있습니다.
옵시디언 모드
여기에서 잠깐 모드에 대해 얘기하고 넘어가겠습니다!


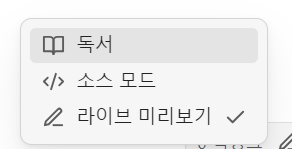
옵시디언의 오른쪽 하단에 자세히 보면 연필이든, 책이든 < > 든 아이콘이 있을 겁니다. 그 아이콘이 바로 현재 모드를 표시하고 있습니다. 해당 아이콘을 클릭하면, `독서, 소스모드, 라이브 미리 보기`가 있는데, 보통은 라이브 미리 보기로 되어 있을 겁니다.
- 독서: 읽기 모드로 작성 불가.
- 소스 모드: 쓰기 모드로 문법을 그대로 노출.
- 라이브 미리 보기: 작성 시 읽기 모드처럼 보여줌.
이 모드를 또 바로 확인할 수 있는 곳은 노트의 오른쪽 상단입니다.

위의 사진은 차례대로 소스 모드, 독서, 라이브 미리 보기입니다. 각 노트의 오른쪽 상단에 아이콘을 보시면 소스모드를 제외하곤 읽기 모드와 쓰기 모드를 번갈아 가면서 볼 수 있도록 되어 있습니다. 저는 노트 하나만 놓고 쓴다고 할 때, 라이브 미리 보기와 독서로 화면분할하여 사용하는 편입니다. 2024.01.21 - [Update/tools] - [옵시디언] 기본 설정 추천글을 보시면 화면 분할 단축키 설정도 나와있습니다!
마크다운 코드블록
코드 블록은 개발자라면 누구나 사용해 보았을 겁니다. 옵시디언도 마찬가지로 백틱 3개로 코드 블록을 만들 수도 있고, 백틱으로 감싼 문자열을 인라인 코드로 만들 수 있습니다.

코드 블록의 스타일은 테마와 커뮤니티 플러그인으로 얼마든지 조절이 가능하기 때문에, 제가 보여드린 사진에서 못생겼다고 실망하실 필요 없습니다...ㅎㅎ 커뮤니티 플러그인에서 잘만 찾아보면 코드 블록을 그대로 실행하여 콘솔을 찍는 기능도 있고, 라인을 표시해 주는 기능도 있습니다. ```javascript ```로 언어도 명시할 수 있습니다. 사진은 왼쪽부터 소스 모드, 독서, 라이브 미리 보기인데, 라이브 미리 보기가 언어도 잘 표시되어 좋습니다.
마크다운 콜아웃
인용구와 보통 같이 소개를 하는데, 콜아웃의 경우 노션과 비교하기 위해 다르게 넣었습니다. 만약, 옵시디언으로 작성한 내용을 노션으로 가져오고 싶다면, 인용구와 콜아웃은 전부 지워야 됩니다. 둘의 문법이 다르기 때문이죠!
> [!note or title]
옵시디언의 콜아웃

특정 키워드를 넣으면 저렇게 이모지도 바뀝니다. 여러 키워드가 있으며, 이 또한 커뮤니티 플러그인, 테마에서 여러 스타일을 다루다 보니 직접 찾아보면서 취향에 맞게 고르면 될 듯합니다.
https://help.obsidian.md/Editing+and+formatting/Callouts
Callouts - Obsidian Help
Use callouts to include additional content without breaking the flow of your notes. To create a callout, add [!info] to the first line of a blockquote, where info is the type identifier. The type ide…
help.obsidian.md
여기까지 일단 제가 주로 쓰고 알고 있는 옵시디언의 마크다운에 대해서 정리해 보았습니다. 이미지의 경우, 그래프 뷰를 설명하면서 같이 기록하려고 합니다. 틀린 정보가 있다면 언제든지 댓글로 남겨주시면 시정하겠습니다!
'Update > tools' 카테고리의 다른 글
| [옵시디언] PARA로 정리하기 (0) | 2024.03.31 |
|---|---|
| [옵시디언] 캔버스 노트 (1) | 2024.02.10 |
| [옵시디언] 그래프뷰, 문서 간 링크 연결하기 (1) | 2024.02.06 |
| [옵시디언] 기본 설정 추천 (1) | 2024.01.21 |
| [옵시디언] 시작하기 (0) | 2024.01.20 |